发表日期:2013-07-10 文章作者:爱永设计 浏览次数:27024 次
Drupal的主题系统为我们内置了很多自定义的选项,比如可以通过 admin/build/themes/settings /yourtheme_name 来设置你网站的logo,icon,还可以设置是不是显示网站的Site slogan,Mission statement,Search box等等,那么,如果在我们的主题中加入额外的其它设置呢,通过一个例子演示一下。
这个例子的目的是让管理员可以通过后台来管理你网站的header图片。
为了实现这个目的,需要用到你主题下面的二个文件,theme-settings.php和template.php文件。如果没有,你可以创建这二个文件。
theme-settings.php的工作只有一个,就是实现一个钩子函数 – hook_settings().在这个钩子里实现你的主题设置功能,它返回一个form形式的数组。在里面的代码如下:
<?php
/**
* Implementation of hook_settings() for themes.
*/
function MYTHEMENAME_settings($settings) {
// 确保'file'文件夹存在
file_check_directory(file_directory_path(),
FILE_CREATE_DIRECTORY, 'file_directory_path');
// 保存用户传上来的header图片路径,通过file_save_upload API,这是核心模块upload提供的一个API,用于上传文件。
if ($file = file_save_upload('header_image',
array('file_validate_is_image' => array()))) {
$parts = pathinfo($file->filename);
$filename = 'MYTHEMENAME_header_image.'. $parts['extension'];
if (file_copy($file, $filename, FILE_EXISTS_REPLACE)) {
$settings['header_image_path'] = $file->filepath;
}
}
// Define the settings-related FormAPI elements.
$form = array();
$form['header_image'] = array(
'#type' => 'file',
'#title' => t('Header image'),
'#maxlength' => 40,
);
$form['header_image_path'] = array(
'#type' => 'value',
'#value' => !empty($settings['header_image_path']) ?
$settings['header_image_path'] : '',
);
if (!empty($settings['header_image_path'])) {
$form['header_image_preview'] = array(
'#type' => 'markup',
'#value' => !empty($settings['header_image_path']) ?
theme('image', $settings['header_image_path']) : '',
);
}
return $form;
}
?>
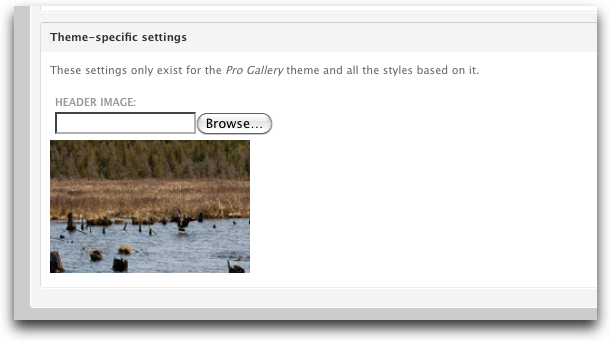
$form[‘header_image’] 的作用是生成一个上传表单元素,$form[‘header_image_path’], 里面存放着图片的实际存放路径,这个不会显示给用户看,$form[‘header_image_preview’], 作用是,如果已经有图片了,就显出来。清空缓存后,可以上传一张图片测试,在你的主题设置界面应该出现如下表单:
在这里,管理员就可以随意更换相片了。
但是,等等,现在只是管理员可以上传图片了,但是我们在主题中的header还是不会有任何变化了,接下来,we do it.
打开template.php,如果没有,新建一个.在里面写入以下代码:
<?php
/**
* Implementation of hook_preprocess_page().
*/
function MYTHEMENAME_preprocess_page(&$variables) {
$settings = theme_get_settings('MYTHEMENAME');
if (!empty($settings['header_image_path'])) {
$vars['header_image_path'] = $settings['header_image_path'];
}
else {
$variables['header_image_path'] = path_to_theme().'/head.jpg';
}
}
?>这些代码很直接,我们用预处理函数 hook_preprocess_page(), 在page.tpl.php中生成一个变量header_image_path, 首页判断$settings[‘header_image_path’]是否有值,如果有,就赋值给header_image_path,如果没有,就用 默认的值.
接下来我们要做的就是在page.tpl.php的任意合适位置print $header_image_path 了.
当然,我们还可以用这种方法生成各种各样自定义的主题设置,强大吧. Drupal – 没有做不到,只有想不到!
日期:2021-04-29 浏览次数:43284 次
日期:2021-04-28 浏览次数:43253 次
日期:2021-04-28 浏览次数:43394 次
日期:2021-04-27 浏览次数:43380 次
日期:2021-04-27 浏览次数:43383 次

开发日期:2021-06-21 浏览次数:1002307 次

开发日期:2021-04-21 浏览次数:1071857 次

开发日期:2020-05-03 浏览次数:1129109 次

开发日期:2019-12-02 浏览次数:1097498 次

开发日期:2019-10-02 浏览次数:1365799 次
日期:2013-04-07 浏览次数:20354 次
日期:2012-10-23 浏览次数:20556 次
日期:2017-05-03 浏览次数:16125 次
日期:2012-12-15 浏览次数:37146 次
日期:2013-06-10 浏览次数:20447 次
致力于互联网品牌建设与网络营销,专业领域包括网站建设、网站模板、移动互联网营销、wordpress平台开发等,服务范围涵盖基础的域名服务、主机 服务;企业邮箱、云服务器、网络营销等应用服务,为不同类型的客户提供良好的互联网应用定制解决方案,帮助客户在新的全球化互联网环境中保持优势。
爱永设计工作室一直致力于品牌精美的网页设计、网页制作DIV+CSS布局、JS效果、精美网站模板、标志设计、专业仿站, 低廉的价格,真诚的服务,我们拥有全国各地的客户群体和各行业的成功案例。以一流的服务,出色的网页设计和制作能力,认真严谨的工作态度为客户提供优质满意的服务。期待与您的合作!
Copyright © 2012 - 2024 aysheji.com All Rights Reserved 爱永设计 版权所有
邮箱:aysheji@163.com 在线客服:276583799 模板演示地址:www.aymoban.com 备案号:京ICP备13060102号-3
服务内容: 网页设计 网站建设 网站制作 网站模板 婚庆网站模板 摄影网站 手机网站制作 自适应网站制作